Bootstrap4のナビバーを用いたサイトの多言語化
Webサイトを開発する際に、多言語対応することが必要となることがある。 今回は、Bootstrap4のナビバーによって各言語に対応したサイトに飛ぶようにする。
言語選択用のDropdownをつける

各言語用のindex.htmlを用意
以下のようなディレクトリ構造を構築することで、多言語対応を試みる。
| 言語 | ディレクトリ構造 |
|---|---|
| 日本語 | example.com/jp/index.html |
| 英語 | example.com/en/index.html |
言語選択用のナビバーを作る
以下のBootstrap4移行ガイドに基づいて、navbarを用いる。
また、言語選択用のナビバーだけ右寄せにすることとする。
右寄せにするには、右寄せにはナビバーにおけるメニューに .mr-auto か、言語選択用のDropdownに .ml-auto を追加
<div class="collapse navbar-collapse" id="navbarsExampleDefault"> <!-- ナビバーにおけるメニュー --> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <!-- 必要なぶんだけ繰り返す --> </ul> <!-- 言語対応用のDropdown --> <ul class="nav navbar-nav"> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="http://example.com" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Language </a> <!-- Dropdownのメニュー --> <div class="dropdown-menu" aria-labelledby="dropdown01"> <a class="dropdown-item" href="../jp/index.html"> <img src="../img/flags/jp.gif"> 日本語 </a> <a class="dropdown-item active" href="../en/index.html"> <img src="../img/flags/gb.gif"> English </a> </div> </li> </ul> </div>
また、<a class="dropdown-item active" href=...>のように、現在選択している言語をactiveにすることで、
現時点選択している言語が何かをわかりやすくしている。
画面にはみ出したDropdownを修正する
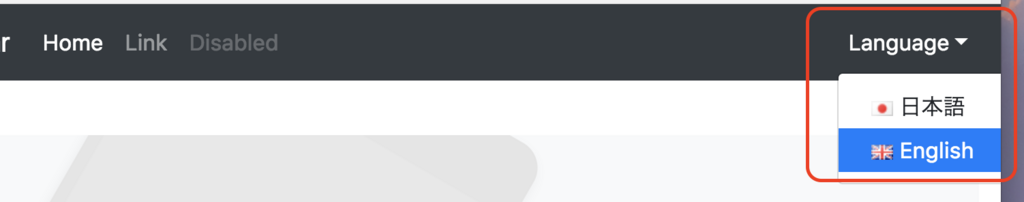
このままでは以下のように、ドロップダウンが画面からはみ出てしまう。

以下のようにメニューの出現位置を右端に固定することで、画面内に全て表示させることができる。
具体的には、<div class="dropdown-menu dropdown-menu-right"...>とすることで右側に固定することができる。
<!-- Dropdownのメニュー --> <ul class="nav navbar-nav"> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="http://example.com" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Language</a> <div class="dropdown-menu dropdown-menu-right" aria-labelledby="dropdown01"> <a class="dropdown-item" href="../jp/index.html"> <img src="../img/flags/jp.gif"> 日本語 </a> <a class="dropdown-item active" href="../en/index.html"> <img src="../img/flags/gb.gif"> English </a> </div> </li> </ul>
以上のようにすると、次のような表示となる。
